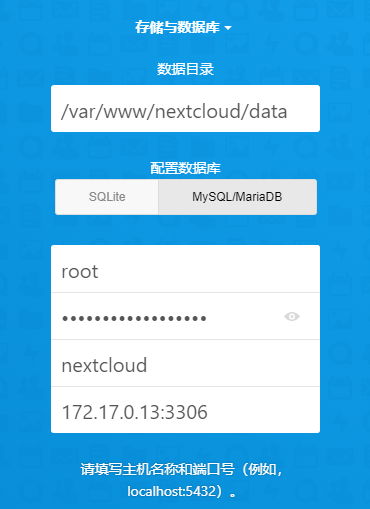
Loading... 人都裂开了,写的文章没保存,然后,就没然后了 ##### 前言 腾讯云最近最近的新春采购活动很香,价格全年最实惠没有之一了属于是,同时为了满足对于手机相册的同步,尝试部署了owncloud、bedrive、nextcloud之类的有手机端原生app的开源网盘程序,综合体验nextcloud作为私人云存储会比较好用,如果是那种有分享文件需求的可以用cloudreve,用腾讯云COS一年100GB空间成本就19块,这不得赶紧上车 ##### 配置对象存储 COS 获取 COS 相关信息 找到此前创建的存储桶  选择概览页签,记录基本信息中的**存储桶名称** 和**所属地域** 中的英文部分信息  获取 API 密钥 去控制台访问管理获取**SecretId** 和**SecretKey**,没有就创建一个 上传nextcloud解压到网站根目录(写完安装部分才想起来,下面的懒得改了) 在/config目录中创建`config.php` ``` <?php $CONFIG = array( 'objectstore' => array( 'class' => '\\OC\\Files\\ObjectStore\\S3', 'arguments' => array( 'bucket' => 'nextcloud-1000000000', // 存储桶名称(空间名称) 'autocreate' => false, 'key' => 'AKIDxxxxxxxx', // 替换为你的的 SecretId 'secret' => 'xxxxxxxxxxxx', // 替换为你的的 SecretKey 'hostname' => 'cos.<Region>.myqcloud.com', // 将 <Region> 修改为所属地域,如 ap-shanghai 'use_ssl' => true, ), ), ); ``` ##### 安装 环境选用LNMP老套装了 ``` Nginx 1.21.0 Mysql 5.7 PHP 7.4 ``` 环境不用特别说了,用宝塔更方便 前往Nextcloud官网下载最新正式版Release Pack:[Latest stable version: 23.0.2](https://nextcloud.com/install/#instructions-server) 上传服务器网站根目录并解压,然后访问域名http://yourdomain.com/install配置数据库连接信息  点击Install完事了 然后下载客户端就可以开始同步 [Devices](https://nextcloud.com/install/) 对于伪静态,可以修改nginx.conf文件也可使用宝塔来填写伪静态规则 <div class="tab-container post_tab box-shadow-wrap-lg"> <ul class="nav no-padder b-b scroll-hide" role="tablist"> <li class='nav-item ' role="presentation"><a class='nav-link ' style="" data-toggle="tab" aria-controls='tabs-a4773df3fd8dfa504a06ea26ad6d13aa600' role="tab" data-target='#tabs-a4773df3fd8dfa504a06ea26ad6d13aa600'>Nginx.conf</a></li><li class='nav-item active' role="presentation"><a class='nav-link active' style="" data-toggle="tab" aria-controls='tabs-40f4ec7f0b4f7ec202ca9ba02540278c41' role="tab" data-target='#tabs-40f4ec7f0b4f7ec202ca9ba02540278c41'>宝塔Nginx</a></li> </ul> <div class="tab-content no-border"> <div role="tabpanel" id='tabs-a4773df3fd8dfa504a06ea26ad6d13aa600' class="tab-pane fade "> ``` #(可选)添加如下header主要为了安全 add_header Strict-Transport-Security "max-age=63072000;"; #解析caldav和carddav rewrite /.well-known/carddav /remote.php/dav permanent; rewrite /.well-known/caldav /remote.php/dav permanent; #静态资源重定向1 location ~* \/core\/(?:js\/oc\.js|preview\.png).*$ { rewrite ^ /index.php last; } #webdav和其他所有请求重定向到index.php上 location / { rewrite ^ /index.php$uri; rewrite ^/caldav(.*)$ /remote.php/caldav$1 redirect; rewrite ^/carddav(.*)$ /remote.php/carddav$1 redirect; rewrite ^/webdav(.*)$ /remote.php/webdav$1 redirect; rewrite ^(/core/doc/[^\/]+/)$ $1/index.html; #静态资源重定向2,支持使用acme脚本在申请证书时对域名的验证 if ($uri !~* (?:\.(?:css|js|svg|gif|png|html|ttf|woff)$|^\/(?:remote|public|cron|status|ocs\/v1|ocs\/v2)\.php|^\/\.well-known\/acme-challenge\/.*$)){ rewrite ^ /index.php last; } } #静态资源重定向3 location ~* \.(?:png|html|ttf|ico|jpg|jpeg)$ { try_files $uri /index.php$uri$is_args$args; access_log off; } location ~ ^/(?:updater|ocs-provider)(?:$|/) { try_files $uri/ =404; index index.php; } #caldav和carddav rewrite /.well-known/carddav /remote.php/dav permanent; rewrite /.well-known/caldav /remote.php/dav permanent; # Remove X-Powered-By, which is an information leak fastcgi_hide_header X-Powered-By; location = /robots.txt { allow all; log_not_found off; access_log off; } #(可选)为了支持user_webfinger app rewrite ^/.well-known/host-meta /public.php?service=host-meta last; rewrite ^/.well-known/host-meta.json /public.php?service=host-meta-json last; #支持日历和联系人,建议加上 location = /.well-known/carddav { return 301 $scheme://$host:$server_port/remote.php/dav; } location = /.well-known/caldav { return 301 $scheme://$host:$server_port/remote.php/dav; } #启动Gzip,不要删除ETag headers gzip on; gzip_vary on; gzip_comp_level 4; gzip_min_length 256; gzip_proxied expired no-cache no-store private no_last_modified no_etag auth; gzip_types application/atom+xml application/javascript application/json application/ld+json application/manifest+json application/rss+xml application/vnd.geo+json application/vnd.ms-fontobject application/x-font-ttf application/x-web-app-manifest+json application/xhtml+xml application/xml font/opentype image/bmp image/svg+xml image/x-icon text/cache-manifest text/css text/plain text/vcard text/vnd.rim.location.xloc text/vtt text/x-component text/x-cross-domain-policy; #安全设置,禁止访问部分敏感内容 location ~ ^\/(?:build|tests|config|lib|3rdparty|templates|data)\/ { deny all; } location ~ ^\/(?:\.|autotest|occ|issue|indie|db_|console) { deny all; } location ~ ^/(data|config|\.ht|db_structure\.xml|README) { deny all; } location ~ ^\/(?:updater|oc[ms]-provider)(?:$|\/) { try_files $uri/ =404; index index.php; } #这部分吧,默认就有,不过有所不同,所以我合并了下,替换原来的就行 location ~ ^\/(?:index|remote|public|cron|core\/ajax\/update|status|ocs\/v[12]|updater\/.+|oc[ms]-provider\/.+|.+\/richdocumentscode\/proxy)\.php(?:$|\/) { fastcgi_split_path_info ^(.+?\.php)(\/.*|)$; set $path_info $fastcgi_path_info; try_files $fastcgi_script_name =404; include fastcgi_params; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; fastcgi_param PATH_INFO $path_info; fastcgi_param HTTPS on; fastcgi_pass unix:/tmp/php-cgi-74.sock; # Avoid sending the security headers twice fastcgi_param modHeadersAvailable true; # Enable pretty urls fastcgi_param front_controller_active true; fastcgi_intercept_errors on; fastcgi_request_buffering off; } # Adding the cache control header for js, css and map files # Make sure it is BELOW the PHP block location ~ \.(?:css|js|woff2?|svg|gif|map)$ { try_files $uri /index.php$request_uri; add_header Cache-Control "public, max-age=15778463"; add_header Referrer-Policy "no-referrer" always; add_header X-Content-Type-Options "nosniff" always; add_header X-Download-Options "noopen" always; add_header X-Frame-Options "SAMEORIGIN" always; add_header X-Permitted-Cross-Domain-Policies "none" always; add_header X-Robots-Tag "none" always; add_header X-XSS-Protection "1; mode=block" always; # Optional: Don't log access to assets access_log off; } location ~ \.(?:png|html|ttf|ico|jpg|jpeg|bcmap|mp4|webm)$ { try_files $uri /index.php$request_uri; # Optional: Don't log access to other assets access_log off; } ``` </div><div role="tabpanel" id='tabs-40f4ec7f0b4f7ec202ca9ba02540278c41' class="tab-pane fade active in"> ``` location ~ ^/(data|config|.ht|db_structure.xml|README) { deny all; } location ~ [^/]\.php(/|$) { try_files $uri =404; fastcgi_pass unix:/tmp/php-cgi-74.sock; fastcgi_index index.php; include fastcgi.conf; include pathinfo.conf; fastcgi_param front_controller_active true; } ``` </div> </div> </div> 最后重启Nginx即可生效 ##### 结尾 Nextcloud用COS后上传东西会从你本地然后服务器中转上传到目标COS存储桶,对服务器带宽要求较高,尽量使用国内10Mbps左右的或者香港10Mbps+的(CMI线路有100Mbps带宽),要不然上传是个折磨。 最后修改:2022 年 03 月 24 日 © 禁止转载 打赏 赞赏作者 支付宝微信 赞 如果觉得我的文章对你有用,请随意赞赏